Multi-Tenant Application built with REACT (FE) and AWS lambda (API), changes ist behavior content according to a tenant
Feature: Multitenancy, Multitenancy configuration CMS, UI CMS, Dynamic theme, theme CMS, Initialization/Localization, Cloud configuration VW Portal POC Task Page 2 Initialization/Localization, Cloud configuration
Tech stack: HTML5, ES6, SASS (node-sass-chokidar), React, Redux, JEST, react-intel, bootstrap, Webpack, VS Code, NodeJS, ExpressJS, DynamoDB, Git, GitHub, Concourse CI, Docker, AWS CloudFront (S3), AWS Lambda
GIT REPO FE – https://github.com/Sandeep821/Multi-Tenant-React-App
GIT REPO BE – https://github.com/Sandeep821/Multi-Tenant-Serverless-AWS-UI-Api (Serverless API deployed on AWS)
DEMO – http://multi-tenant-app-fe.s3-website.us-east-2.amazonaws.com/
- [for Audi: userId :
audi, password:demo] - [Bugatti: userId :
bugatti, password:demo]
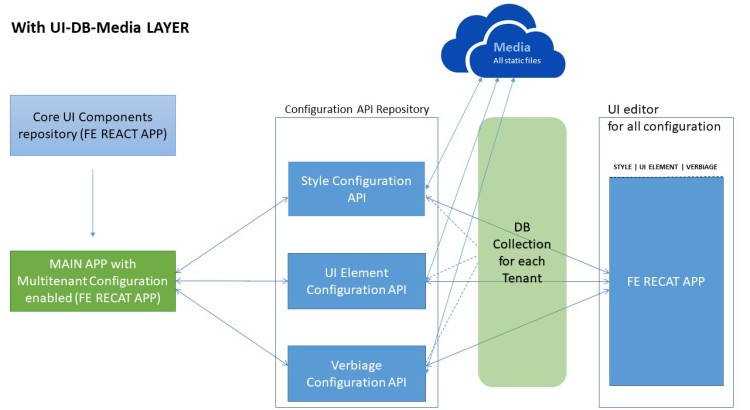
Architecture:
https://github.com/Sandeep821/Multi-Tenant-React-App/blob/master/docs/MultiTenant%20App.pptx