First create Parent Theme
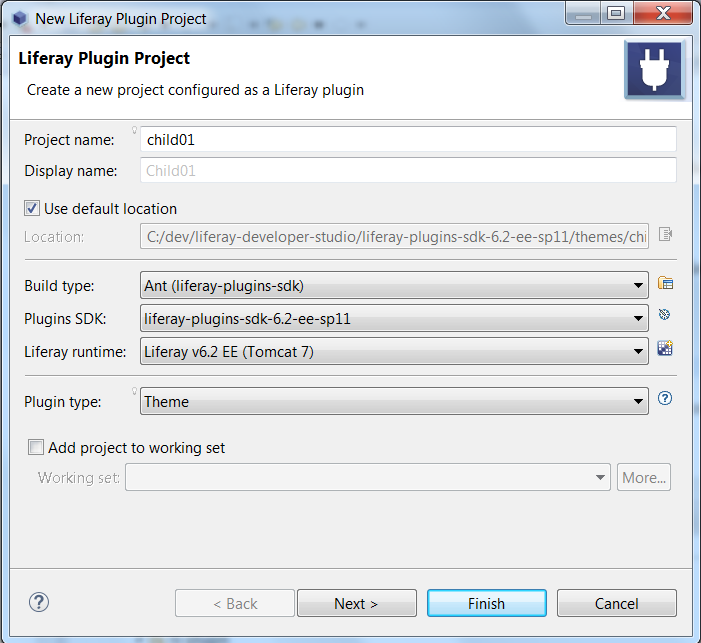
- Go to File → New → Liferay Project.
- Fill in the Project name and Display name fields.
- Select the Liferay Plugins SDK and Portal Runtime you’ve configured.
- Select Theme for your Plugin type.
- Click Next.

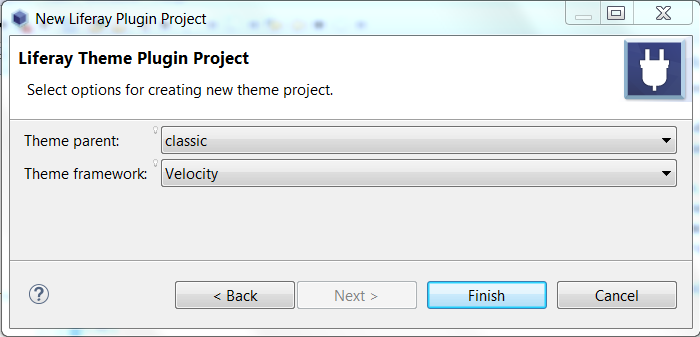
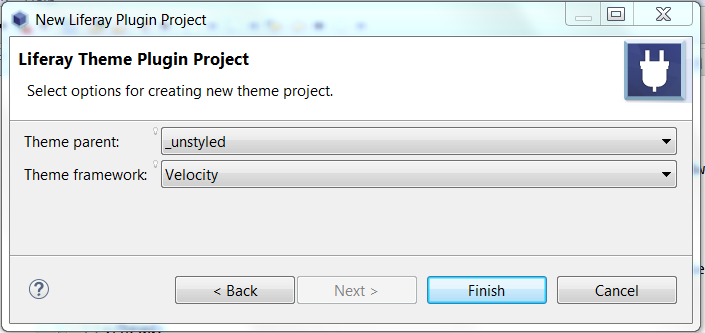
- Select a theme parent. Your theme inherits the parent theme’s styling as a base from
which to build your theme. In addition to the _styled theme, you can choose to inherit
from the _unstyled theme, which contains no styling. There’s also the classic theme
that has a smooth look and feel and works well. I have chosen “classic” - Select your theme’s framework. You can select the Freemarker or Velocity template
frameworks for your theme. I have chosen “Velocity”
——————————————————–Click here for more————————————————-

Customize Parent Theme according to your need
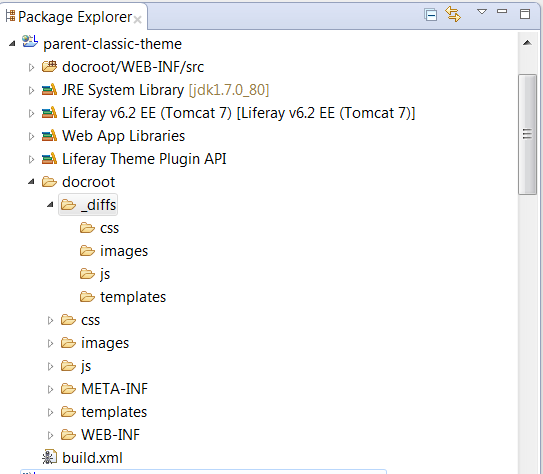
- Open your theme in IDE and create sub folders “CSS, JS, Images and templates” under “your
theme > docroot > diffs”

- Copy CSS, JS, Images and template files which needs to be customized from docroot folder
and paste under “diffs > respective folders” - Basically you have to create same folder and file structure as “docroot” under “diffs”
- Now make changes in respective files based on your needs.
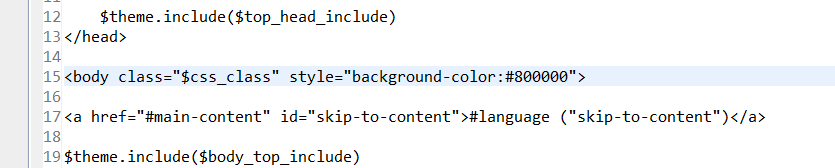
- I am just going to have different background colors so I’ll make that change in “docroot>
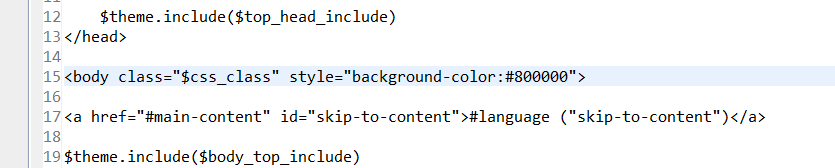
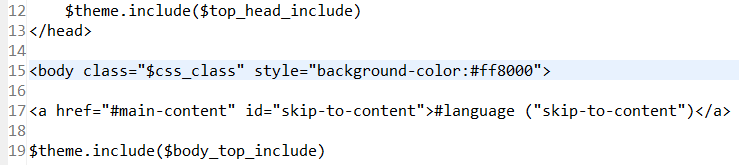
diffs> templets> portal_normal.vm” - For this tutorial I have made change directly in <body> tag, added in-line style to change
portal background color but this is not appropriate way to make any changes, always make
changes in respective CSS files

Note: whatever changes you make files under diffs that is going to override base classic theme.
For more understand about Liferay theme folder and file structure visit –
https://dev.liferay.com/develop/learning-paths/themes/- /knowledge_base/6-2/setting- up-the-
themes-directory- structure
- Now build and apply the theme in any site to see the result.
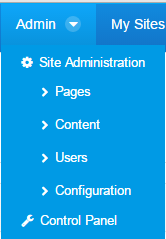
- On “Top Dockbar” click Admin > Pages > select “parent-classic” theme.

I have create one blank site named “parent” and applied the new “parent” theme in the site.

Create new theme as child theme
- Follow the step 1 and create new them as child theme. and select “_unstyled” in the beginning
- then later add your parent-classic theme as parent in build.xml.

- This time select “unstyled” type because we are going to get all the theme files from parent theme

- Now open the child theme in IDE and open build.xml
- Change parent property value to “../parent-classic- theme”
Note: must add ../ Before theme name because it has t refer parent theme which is available in root
of child theme.
Or create relative path based on the parent theme location in my case I have all theme in same level.
- Now build the child theme, after successful build. child theme will have all the files from parent theme.

- Now check portal_normal.vm under “docroot/templates/” <body> tag should have same in-line style as parent-classic theme.

- Now you have successfully created a child theme which inherits all the files from parent theme.
Customize the child theme
- Now follow step 3 to customize your child theme. Copy portal_normal.vm files from
“docroot/templates” folder to “docroot/diffs/templates/” and replace the body background
color with new one “#ff8000” (orange color)

- Now build the child theme and apply in Liferay site to see the result.
- I have applied the same in parent site I have created earlier.

- You can create one more site child and apply the same them there and try to make CSS,
Images, JS and templates changes in parent site and build child theme after that and get
same changes in child theme too. - The same way you can create multiple child themes and apply in different sites.
- You can create custom.css under “child-theme > docroot > diffs > css >” folder and add
all your custom styles for your child theme and include the same in portal_normal.vm after all
the css so custom.css changes will override Parent theme change.
Note:
So from now on whatever changes you make in parent theme child theme will have it that means
every time you build child theme it will inherit all the files from Parent theme accept the files you have
created in diffs. For those files you have to make manual merge.
Child theme inherit parent theme only when you build so each time you make new changes in parent
theme don’t forget to build your child theme.
Download themes and deploy
https://github.com/Sandeep821/Liferay6.2-Parent- and-Child- theme-.git
Software dependency:
Install Liferay 6.2
Download and deploy the files:
GitHub location – https://github.com/Sandeep821/Liferay6.2-Parent-and-Child-theme-.git
- Deploy both the war files in “deploy” folder under “yourLiferayLocation\liferay-developer-
studio\liferay-portal- 6.2-ee- sp11\deploy” - Now you can see all theme files under
“yourLiferayLocation \liferay-developer- studio\liferay-portal-6.2- ee-sp11\tomcat- 7.0.42\webapps”
- Now you can apply parent and child theme in any of your site to find out the mechanism of
Parent – child theme. - Or you can download whole theme files and put in your local folder.
- Then create File > New > “Liferay project from existing source” and select these theme one by one.